使用flash動畫攪拌器製作音樂盒?
上次介紹flash動畫攪拌器AiO Flash Mixer3.9這個好玩的軟體不但操作簡單,軟體內附播放按鈕可以用來製作音樂動畫,不過播放按鈕只有一種款式。因為它能匯入多個swf,所以我試著將先前曾做的播放按鈕匯入測試,竟然可行耶 ~ ~ ~軟體只有一款播放按鈕,我用另外匯入的(其實是拖拉進去的)那我的音樂盒就可以使用各式各樣的按鈕了。又能製作想要的按鈕樣式顏色,又能控制播放的次數、重複與否、是要自動播還是手動播放通通都可以。
不過各自的需求還是要先用其它flash動畫軟體將播放器繪製完成加上音樂後發佈成swf,才能用這個方法做音樂盒。請參考:音樂盒教學這幾篇文章。
以下我就用先前分享下載的[自製flash音樂盒教學一 - 套用音樂按鈕源碼篇 (迷你小喇叭源碼下載)]中的迷你小喇叭按鈕來示範:
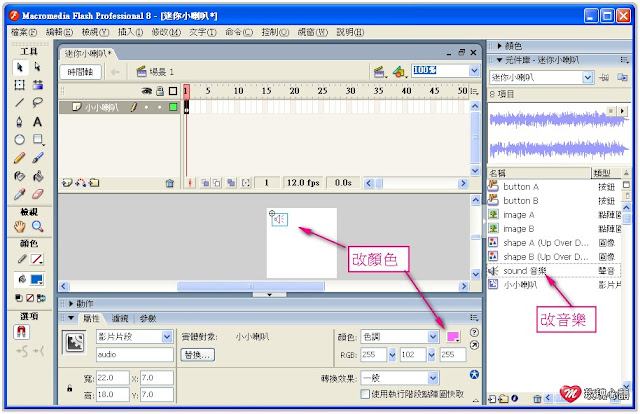
一.下載後使用 Flash 軟體打開,配合作品的顏色可以將按鈕略做色彩修改,再來從元件庫中找到音樂.Mp3對著它按右鍵進入屬性處重從新置換成所需的mp3,儲存發佈備用。
二. 打開flash動畫攪拌器軟體開始製作
01.-這次我使用Flash Joiner 4版本示範
02.-從左方New處新增一個作品,開始設定。因為從此處新增背景.gif 閃圖它仍然是靜態的,所以就略過,我只使用原設定白色背景。之後的背景音樂也省略(因為要使用自己匯出的小喇叭播放器而它已經包含音樂了)。Web Link的部分也省略(因為播放器就有音樂按鈕開關處,加了網頁連結那播放按鈕就失效了)。如果還是想讓作品能連結到自己的網頁可以在別的動畫軟體繪製一個透明遮罩,利用匯入Swf 的動作擺在不影響按鈕切換的地方。
03.-舞台上就看到我設定的作品尺寸框
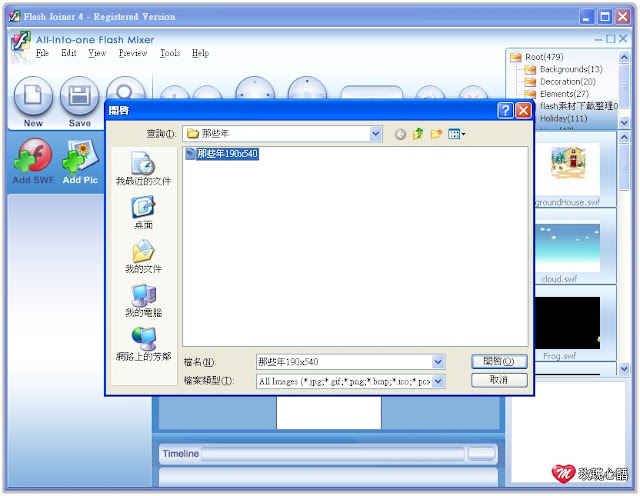
04.-從Add Pic 圖示處開啟匯入我預先做好的美編圖檔
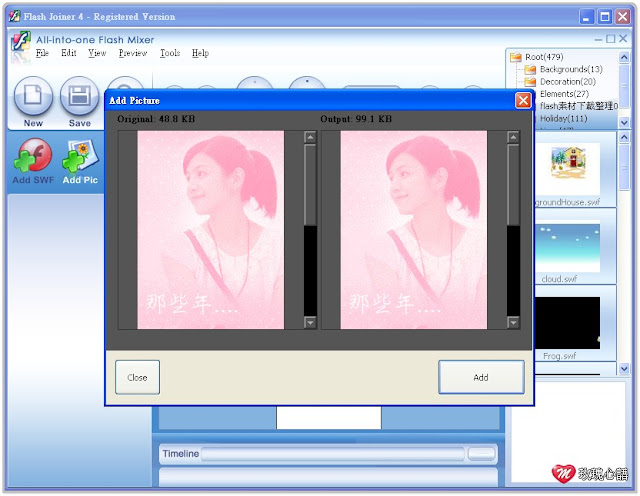
05.-原始圖是48.8KB,之後匯入變99.1KB.....(為何咧...我也摸索中?)按下Add就是了
06.-舞台出現了我的圖檔了,左方顯示一個圖層。
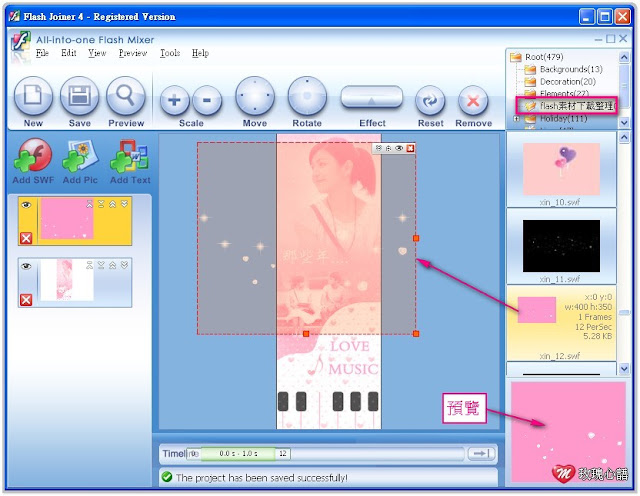
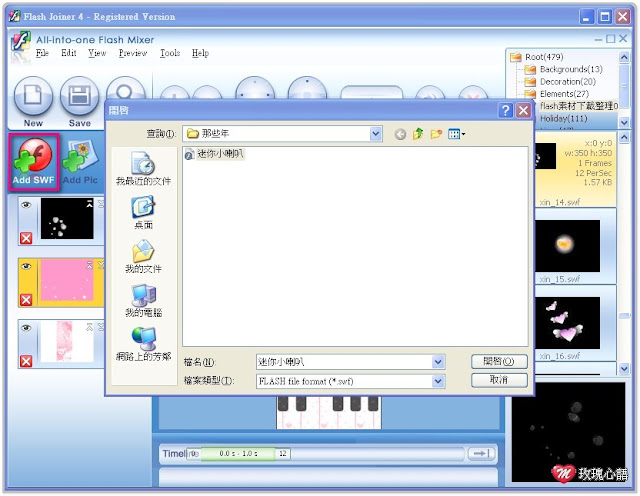
07.-我從右方之前蒐集的透明動態 flash資料夾中選擇要搭配的swf 圖點擊2下或拖拉進舞台,這些透明 flash 我預先放在資料夾中(路徑是C:\Program Files\Flash Joiner 4\ClipArts\ENG)放這裡有個好處是可以從下方預覽,除非你蒐集的透明flash 都打上名稱或是知道編號,那妳就可以從左方的Add Swf按鈕來加入動畫swf。
08.-我加了2層swf 從左方圖層可以看到含背景共3層
09.-重點來了....我從Add Swf 按鈕加入先前就做號的小喇叭按鈕動畫
10.-想要正規的放大縮小就按Scale按鈕,否則直接拖拉會變形的,除非有需要也是可以隨意旋轉拉長變寬的。
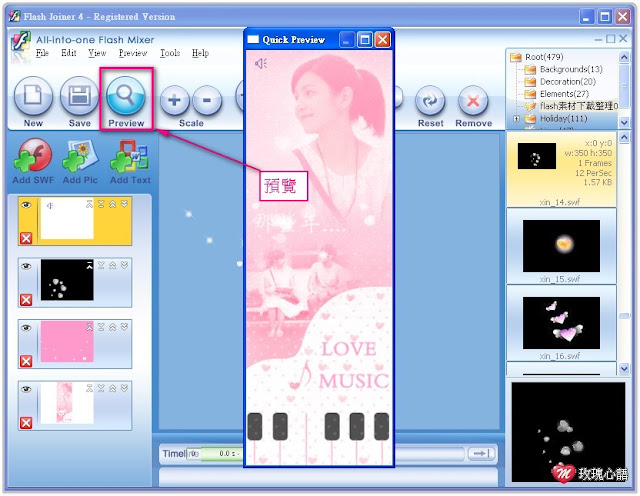
11.-過程中都可以一直使用Preview來預覽作品,如果按預覽被某個東西遮住了,那有可能是你所加的透明flash 不是真的透明的,它可能含一層有色圖層,而不是背景色。
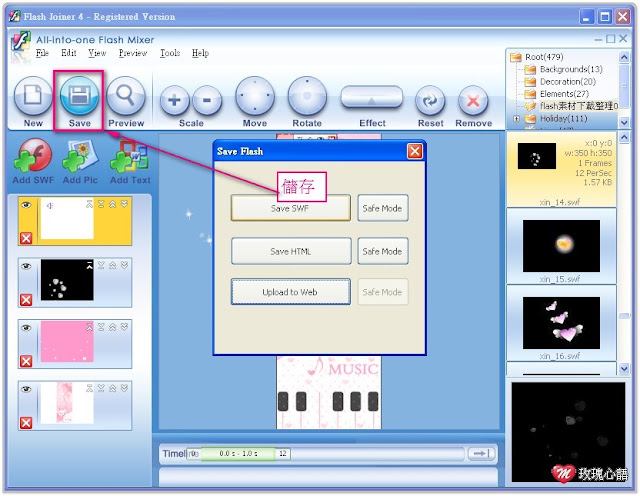
12.-完工後記得儲存發佈成SWF動畫檔
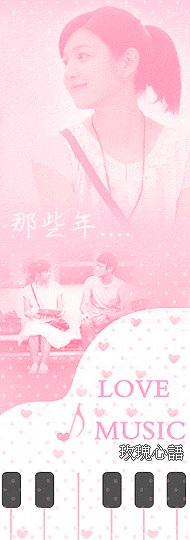
13.-成品(備份)
使用flash動畫攪拌器來做動畫真的很快速就能完成一個作品,如果覺得軟體內建的SWF太少了可以在網路上蒐尋找到一大堆的,如果一次下載太多最好是可以略做分類,或者是將它放入軟體中的資料夾內這樣就可以從右下方預覽喔,或者你也可以將它仔細分類找起來會更順手。路徑是這樣:C:\Program Files\Flash Joiner 4\ClipArts\ENG\flash素材下載整理(紅色處是我的示範)
延伸閱讀:
■ 我的蒐集 flash素材下載整理(1~10) http://goo.gl/6Wy2m
■ 上千個免費Flash範例檔下載網站- FFILES.com (網站內有免費播放器原始碼分享)
■ 雙顆音樂按鈕源碼分享(手動播放)
■ 我的蒐集 flash素材下載整理(1~10) http://goo.gl/6Wy2m
■ 上千個免費Flash範例檔下載網站- FFILES.com (網站內有免費播放器原始碼分享)
■ 雙顆音樂按鈕源碼分享(手動播放)















沒有留言:
張貼留言
Click底下表情圖示,Ctrl-C再貼上即可