這篇文章要來分享單顆播放按鈕製作
前面分享了置換圖像和使用元件庫中的按鈕來作播放按鈕,這次的練習我使用一張圖片來當按鈕,如附圖 :
這是一張.gif 閃圖,共有15格動態圖層,我準備拿來當作播放中的按鈕,再來我使用繪圖軟圖(Adobe ImageReady CS或Ulead GIF Animator 5)開啟它後,刪除了14個動態圖層只保留了1個圖層,將它存成.png 檔,準備拿來當作停止音樂後的按鈕,如附圖 :
自製flash音樂盒教學(六)-單顆按鈕 "自動播放"音樂盒成品示範
01-開新檔案後開始要匯入附檔中按紐使用的圖片→ 檔案→匯入→匯入至元件庫
02-開啟準備使用於stop按鈕的.png圖檔→ 開啟
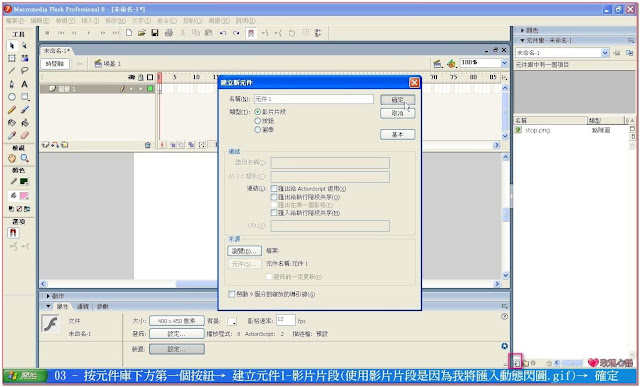
03-按元件庫下方第一個按紐→ 建立元件1影片片段(使用影片片段是因為我將會入動態閃圖.gif)→ 確定
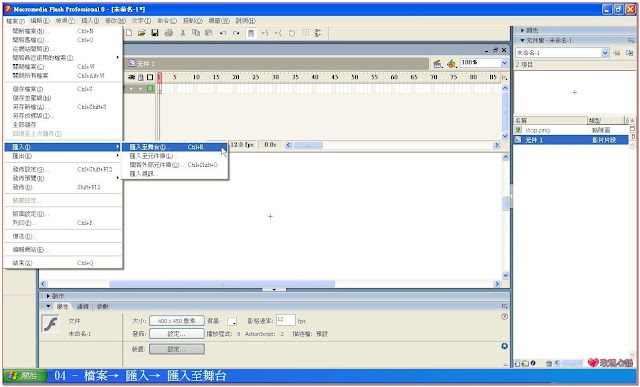
04-檔案→ 匯入→ 匯入至舞台
05-開啟準備使用於play按鈕的.gif圖檔(一共是15個影格)→ 開啟
06-按元件庫下方第一個按紐→ 建立影片片段(命名自動播放器)→ 確定
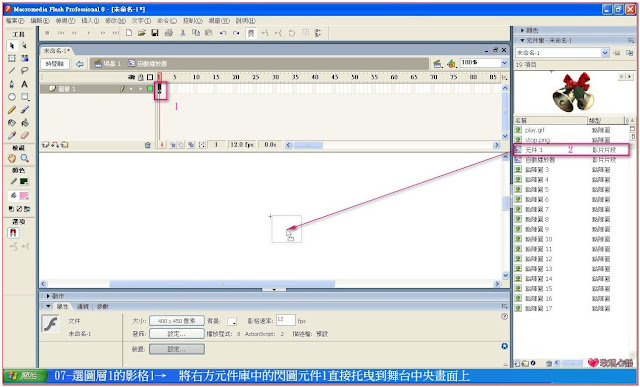
07-選圖層1的影格1→ 將右方元件庫中的閃圖元件1直接托曳到舞台中央畫面上
08-左下角屬性中的X軸Y軸請對齊0.0
09-對圖層1的影格2按右鍵→ 插入空白關鍵影格
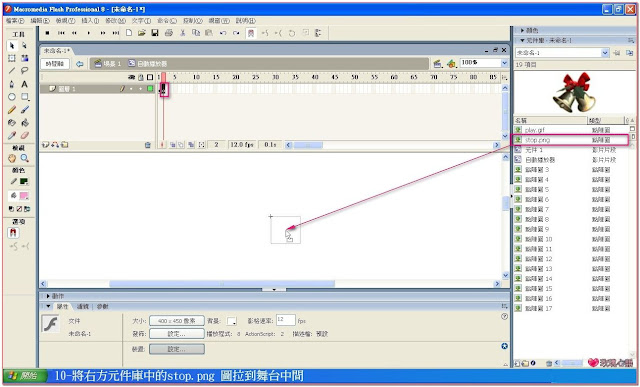
10-將右方元件庫中的stop.png 圖拉到舞台中間
11-左下角屬性中的X軸Y軸一樣請對齊0.0
12-新增圖層2更改名稱為sound
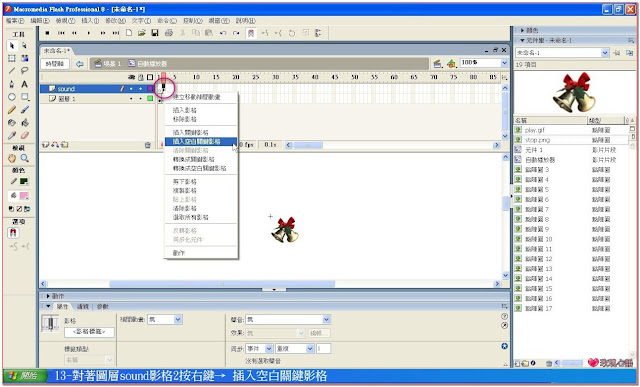
13-對著圖層sound影格2按右鍵→ 插入空白關鍵影格
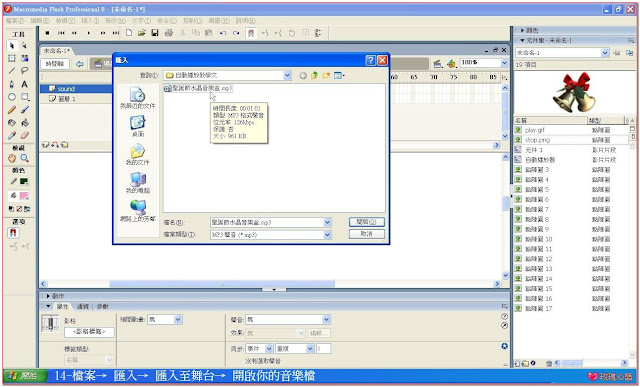
14-檔案→ 匯入→ 匯入至舞台→ 開啟你的音樂檔
15-因為是自動播放所以點圖層sound影格第一格→ 屬性聲音部份從下拉選單中找出匯入的音樂檔
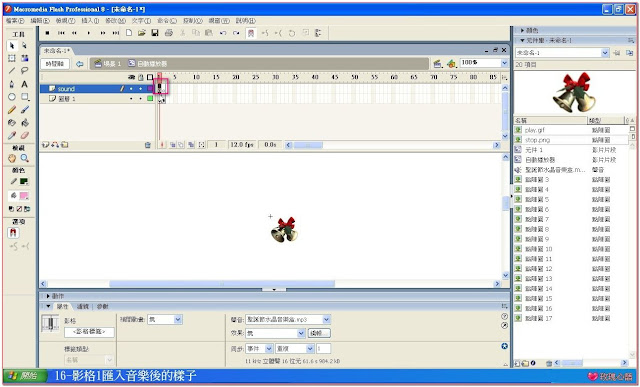
16-影格1匯入音樂後的樣子
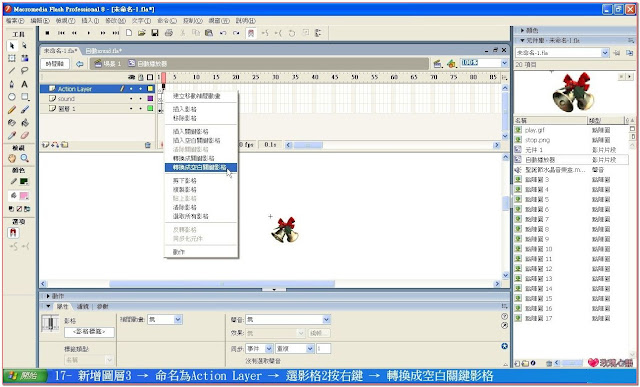
17-新增圖層3 →命名為Action Layer→ 選影格2按右鍵→ 轉換成空白關鍵影格
18-回到影格1按右鍵→ 選動作
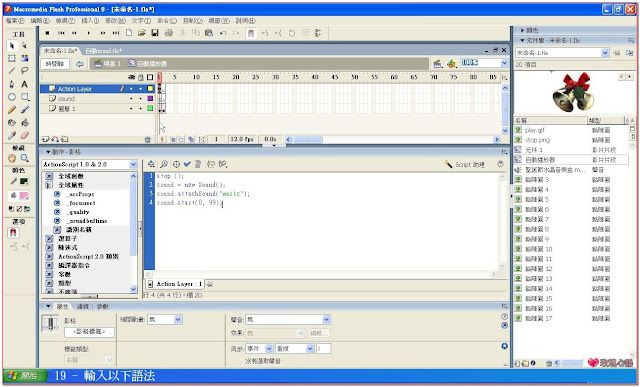
19-輸入以下語法
stop ();
sound = new Sound();
sound.attachSound("music");
sound.start(0, 99);
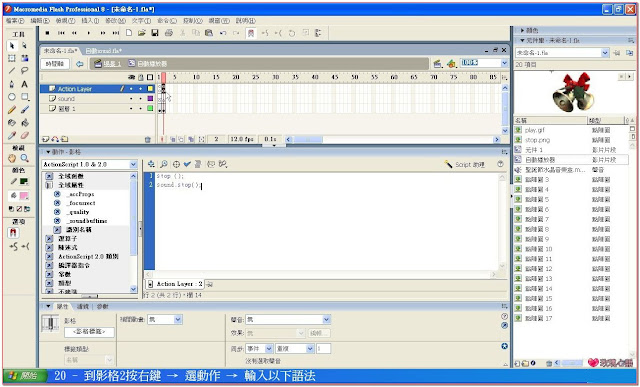
20-到影格2按右鍵→ 選動作→ 輸入以下語法
stop ();
sound.stop();
21-點圖層1影格1後對著鈴噹圖按右鍵→ 選轉換成元件
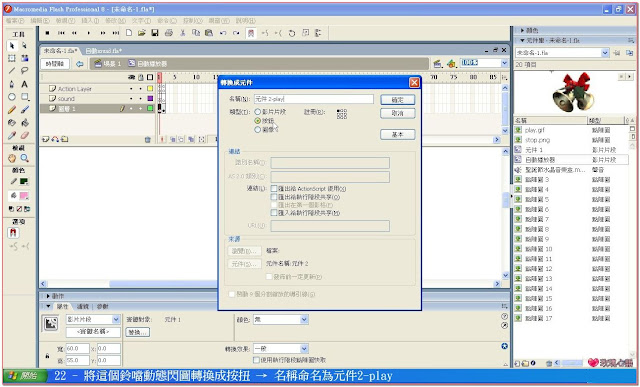
22-將這個鈴噹動態閃圖轉換成按扭→ 名稱命名為元件2-play
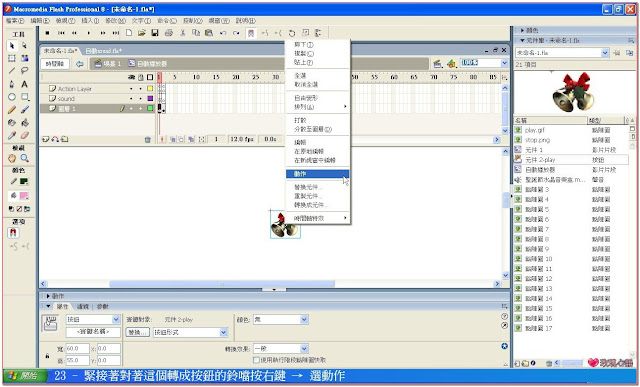
23-緊接著對著這個轉成按鈕的鈴噹按右鍵→ 選動作
24-輸入以下語法
on (release)
{
gotoAndStop(2);
}
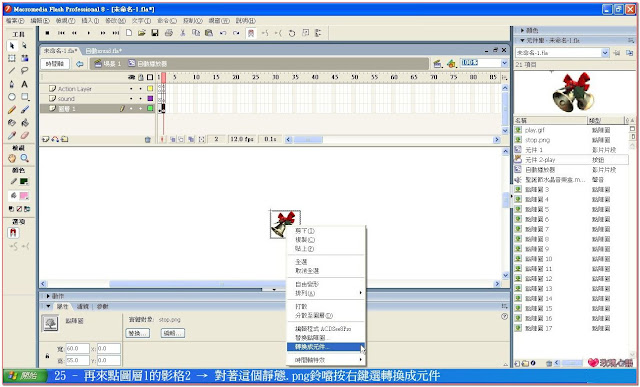
25-再來點圖層1的影格2→ 對著這個靜態.png鈴噹按右鍵選轉換成元件
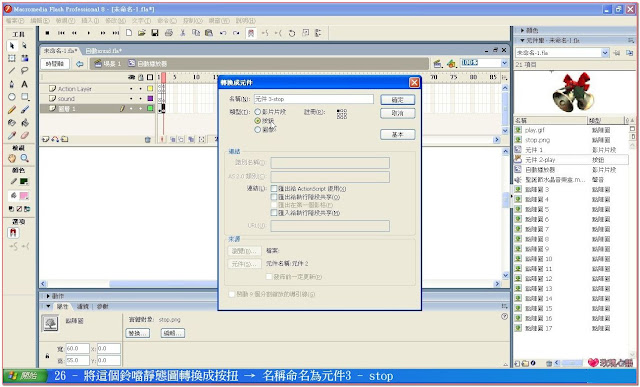
26-將這個鈴噹靜態圖轉換成按扭→ 名稱命名為元件3- stop
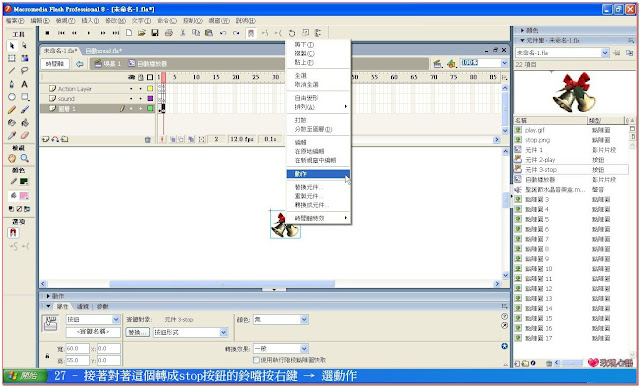
27-接著對著這個轉成stop按鈕的鈴噹按右鍵→ 選動作
28-輸入以下語法
on (release)
{
gotoAndStop(1);
}
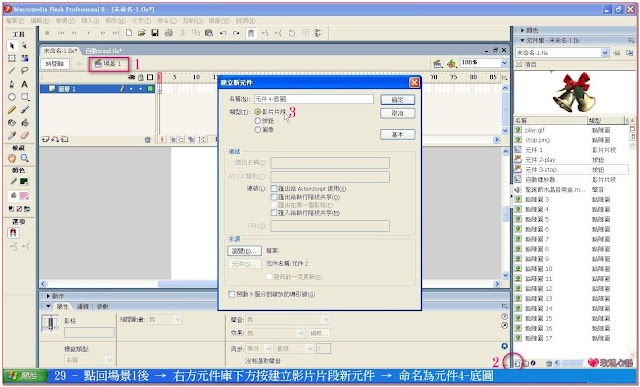
29-點回場景1後→ 右方元件庫下方按建立影片片段新元件→ 命名為元件4-底圖
30-開始匯入底圖了→選檔案→ 匯入→匯入至舞台
31-開啟背景閃圖
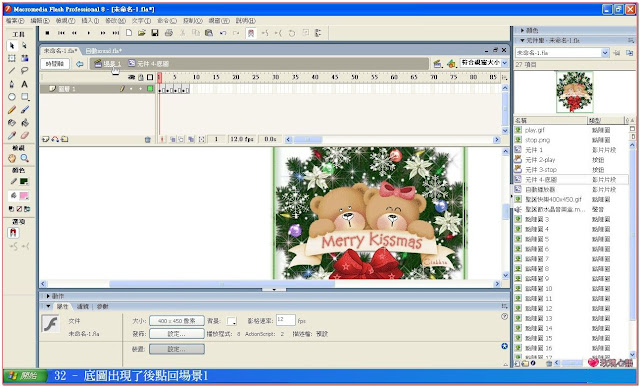
32-圖底出現了後點回場景1
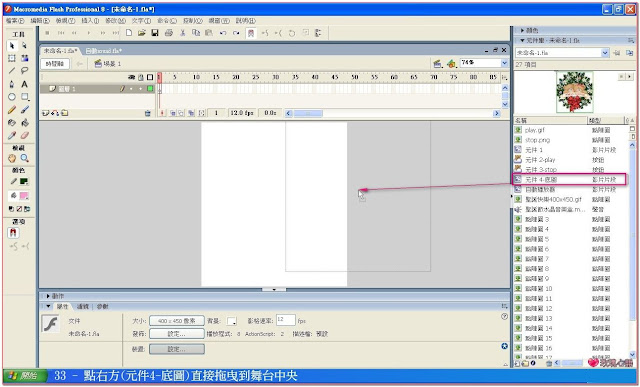
33-點右方(元件4-底圖)直接拖曳到舞台中央.
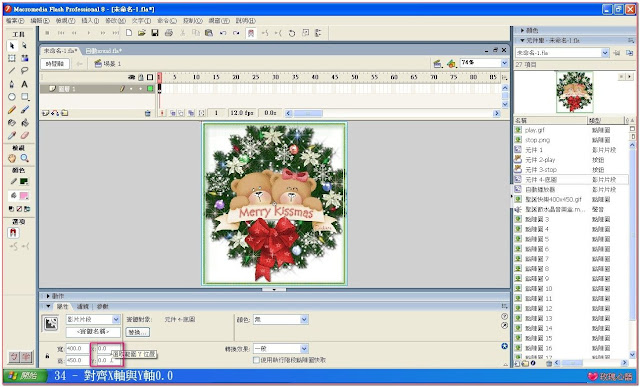
34-對齊X軸與Y軸0.0
35-新增圖層2-命名為自動播放器
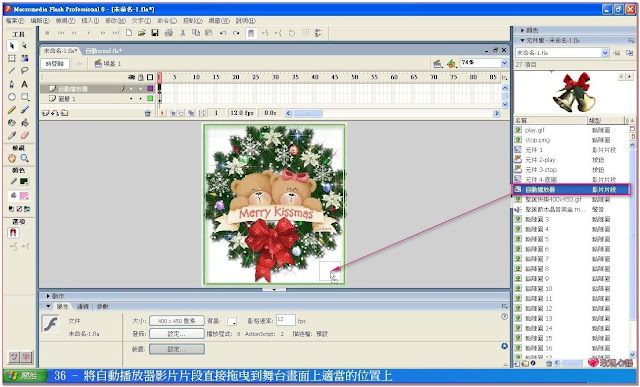
36-將自動播放器影片片段直接拖曳到舞台畫面上適當的位置上
37-控制 → 測試影片
38-預覽 stop與play按鍵...成功就另存新檔
39-另存新檔
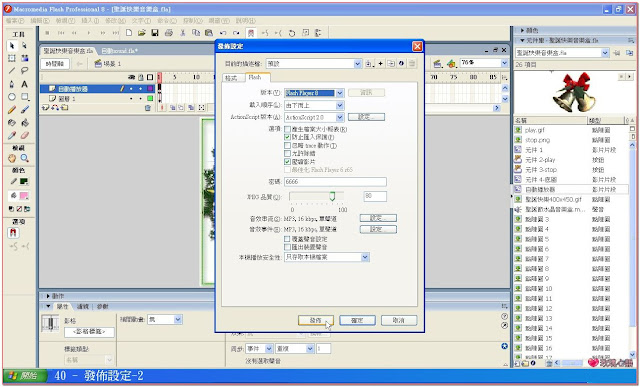
40-發佈設定
教學附檔 :














































沒有留言:
張貼留言
Click底下表情圖示,Ctrl-C再貼上即可